
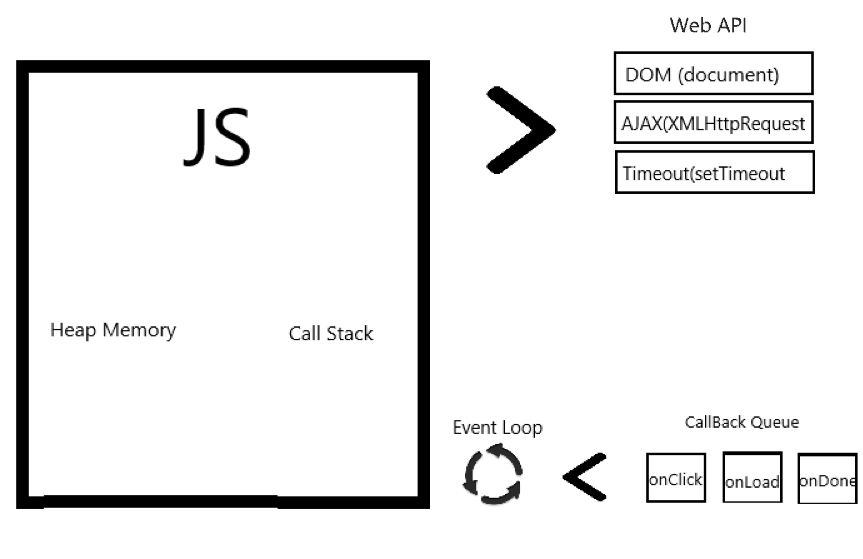
- Heap Memory : 메모리 할당이 되는 곳
- Heap : 구조화되지 않은 넓은 메모리 영역
-> 객체(변수, 함수) 등이 담긴다
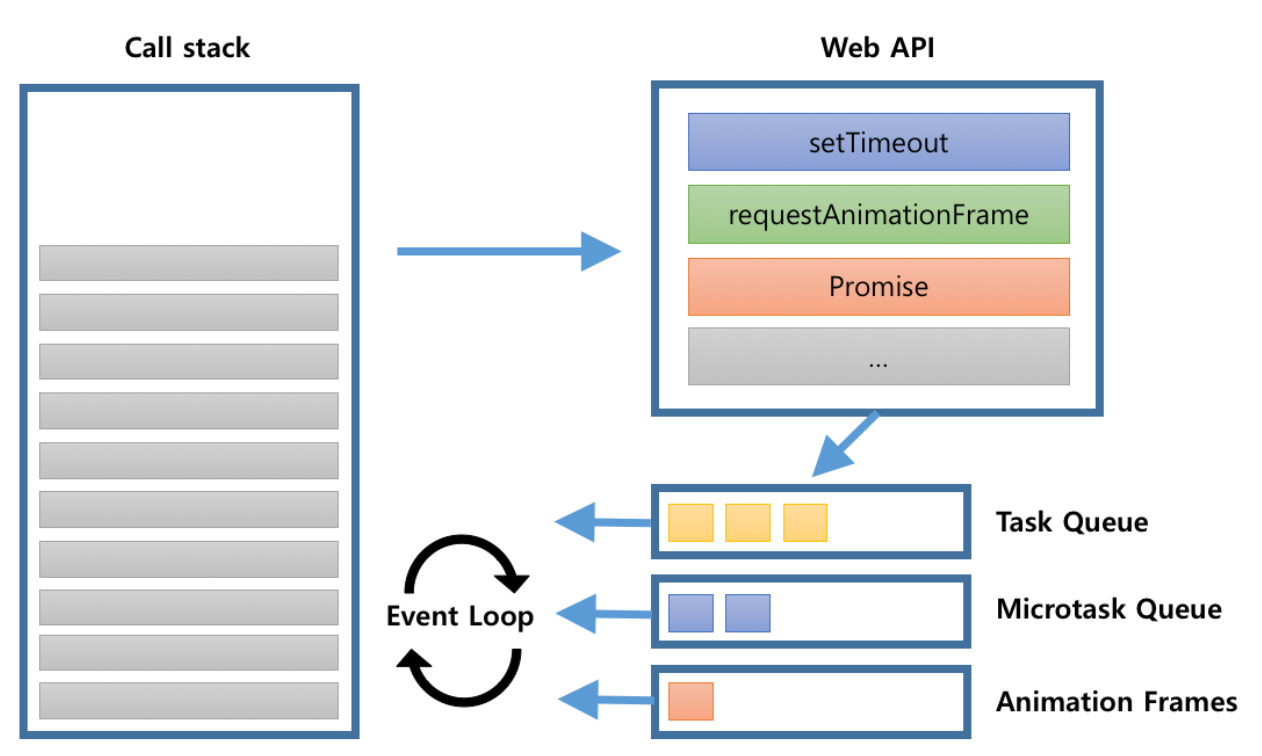
- Call Stack (호출 스택) : 실행될 코드에 한 줄 단위로 할당되어 실행되는 자료구조
- Web API(노드에서는 백그라운드) : 비동기 처리 담당
- CallBack Queue : 비동기 처리가 끝난 후 실행되어야 할 콜백 함수가 차례로 할당된다
- Event Loop : Queue에 할당된 함수를 순서에 맞춰 Call Stack에 할당해준다
동기적인 코드
Call Stack
function first() {
second();
console.log("첫 번째");
}
function second() {
third();
console.log("두 번째");
}
function third() {
console.log("세 번째");
}
first();
third();
// 순서
// 제일 먼저
// anonymous > first() > second() > third() > console.log("세 번째")
// > console.log("두 번째) > console.log("첫 번째) > third() > console.log("세 번째)
비동기적인 코드
console.log("첫 번째");
setTimeout(function () {
console.log("두번째");
},3000)
console.log("끝");
// 순서
// anonymous > console.log("첫 번째") > setTimeout이 담김 > setTimeout이 Web API에 담김 > console.log("끝")
// console에 첫 번째와 끝이 출력
// Web API에 담겨 있는 timeout을 CallBcak Queue로 넘김
// Event Loop가 Call Stack을 검사 이때 비어있으면 Call Stack으로 넘김
// console.log("두 번째")를 Call Stack에 쌓고
// console.log("두 번째") 출력
console.log("첫 번째");
setTimeout(function () {
console.log("두번째");
},0);
Promise.resolve().
then(function () {
console.log("프로미스");
});
console.log("끝");
/** 순서
anonymous > console.log("첫 번째") 출력 > setTimeout이 담김 > setTimeout이 Web API에 담김
> Promise 담김 > Promise가 Web API에 담김
> console.log("끝")이 출력
> Web API에 담겨 있는 익명함수-timeout과 익명함수-Promise를 CallBcak Queue로 넘김
> Event Loop가 Call Stack을 검사 이때 비어있으면 Call Stack으로 넘김
> * Promise가 우선순위가 높아서 Promise를 Call Stack으로 넘김
> console.log("프로미스") 출력
> timeout을 Call Stack으로 넘김
> console.log("두번째") 출력
**/
* 프로미스가ㅣ 더 우선순위가 높은 이유

프로미스는 위 사진의 Microtask Queue 에 속한다
timnout은 Task Queue에 속함
일반적으로 우선 순위는 Microtask Queue > Animation Frames > Task Queue
따라서 Event Loop에서 제일 먼저 탐색하는것이 프로미스 여서 제일 우선 되었던 것
'JavaScript' 카테고리의 다른 글
| Node JS - 버퍼와 스트림 (0) | 2021.12.13 |
|---|---|
| Node JS - export (0) | 2021.12.13 |
| Node JS의 특성 (0) | 2021.12.09 |
| React - Redux (0) | 2021.12.09 |
| React - react 시작하기 (0) | 2021.12.09 |
