let a: number;
a = 'hi';
a = 20;a의 타입을 number 타입으로 지정했다
이럴 경우 a에는 number 타입의 값만 할당 할 수 있다
따라서

배열은
let a: Array<number> = [1,2,3]
let a: number[] = [1,2,3]
// 위의 방법보단 주로 이렇게 사용한다함수도 마찬가지로
function hello(x:number) {
console.log(x)
}
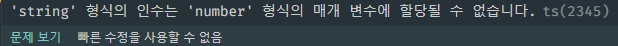
hello('hi')
'JavaScript' 카테고리의 다른 글
| TS - Compilation Context (2) | 2021.12.09 |
|---|---|
| JS의 type vs TS의 type (0) | 2021.12.09 |
| JS - 전개연산자 (0) | 2021.10.18 |
| JS - 구조 분해 할당 (0) | 2021.10.18 |
| JS - var vs let vs Const (0) | 2021.10.18 |

