1.화살표 함수
- 일반 함수
const double = function (x) {
return x * 2;
}
console.log('double: ' , double(4));- 화살표 함수
const double2 = (x) => {
return x * 2;
}
console.log('double2: ' , double2(4));차이점은 function 이라는 키워드가 생략 되고
입력받을 매개변수와 그 다음 화살표가 가리키는 방향으로 함수의 로직이 나온다는 것이다.
const double2 = (x) => x * 2
console.log('double2: ' , double2(4));
/**
참고로 지금같이 매개변수가 x 하나라면 소괄호도 생략이 가능하다
ex) const double2 = x => x * 2 **/
화살표 함수는 이와 같이 더 생략하여 표현하는것도 가능하다.
const double2 = x => {
return x * 2;
}
// 중괄호로 감싸게 되는 순간 return을 사용하여야만 값이 반환이 가능하다
console.log('double2: ' , double2(4));
JS에서는 중괄호는 객체 데이터를 표현할때 쓰는데
화살표 함수에서는 중괄호로 함수의 로직이 있는 블록을 의미하기 때문에
const double2 = x => {
name : 'lee'
}
console.log('double2: ' , double2(4));
이와 같이 화살표 함수안에 있다면 제대로 출력이 되지 않는다 이럴때는 이렇게 소괄호로 감싸 주어야 한다.
const double2 = x => ({ name : 'lee' })
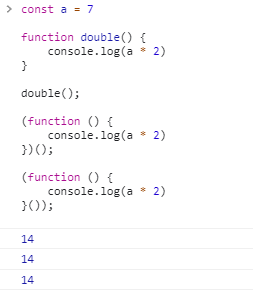
console.log('double2: ' , double2(4));2.즉시실행 함수
const a = 7
function double() {
console.log(a * 2)
}
double();
(function () {
console.log(a * 2)
})();
이렇게 소괄호 안에 익명의 함수를 만들고 그 뒤에 소괄호를 넣게 되면
즉시실행 함수로서 익명의 함수가 실행된다.
(function () {
console.log(a * 2)
}());
이렇게 함수 로직이 있는 소괄호 안에 소괄호를 넣어도 된다.

3.호이스팅(Hoisting)
- 함수 선언부가 유효범위(Scope) 최상단으로 끌어 올려지는 현상
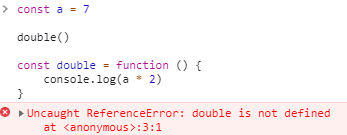
const a = 7
double()
const double = function () { console.log(a * 2) }
일반적으로 이렇게 double함수를 호출하게 되면
double 함수가 호출될 때에는 double 함수가 생성되기 전이기 때문에
호출을 할 수 없다

하지만
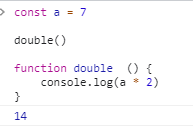
const a = 7
double()
function double () { console.log(a * 2) }
이렇게 함수를 선언 해버리면
자동으로 위로 끌어 올려져서 실행되게 된다.

4.타이머 함수
- setTimeout(함수,시간): 일정 시간 후 함수 실행
- setInterval(함수,시간): 시간 간격마다 함수 실행
- clearTimeout(함수,시간): 설정된 Timeout 함수 종료
- clearInterval(함수,시간): 설정된 Interval 함수 종료
// setTimeout 함수
const timer = setTimeout(() => {
console.log('Hi!')
},3000)
// 3초 뒤에 Hi 라는 문구 출력
//clearTimeout 함수
const h1El = document.querySelector('h1')
h1El.addEventListener('click', () => {
clearTimeout(timer)
})
// 이때 h1 태그를 클릭 시 clearTimeout 함수가 timer라는 변수에 담겨 있는 setTimeout을 종료
// setInterval 함수
const timer = setInterval(() => {
console.log('Hi!')
},3000)
// 3초 마다 Hi 라는 문구 출력
//clearInterval 함수
const h1El = document.querySelector('h1')
h1El.addEventListener('click', () => {
clearInterval(timer)
})
// 이때 h1 태그를 클릭 시 clearInterval 함수가 timer라는 변수에 담겨 있는 setInterval 종료5.콜백 (Callback)
- 함수의 인수로 사용되는 함수
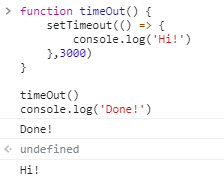
function timeOut() {
setTimeout(() => {
console.log('Hi!')
},3000)
}
timeOut()
console.log('Done!')이렇게 timeOut 함수를 호출 하고
그 뒤에 Done!이라는 메시지를 콘솔에 출력하려고 하면
3초라는 시간뒤에 실행되기 때문에
아무리 먼저 호출이 되었다고 하더라도 Done! 이 먼저 출력 된다

이때 Callback 을 이용한다면
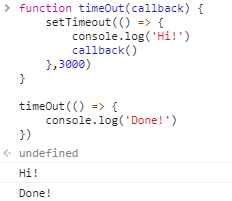
function timeOut(callback) {
setTimeout(() => {
console.log('Hi!')
callback()
},3000)
}
timeOut(() => {
console.log('Done!')
})
/** timeOut함수를 호출 할때 Done!을 콘솔에 찍는 익명 함수를 인수로 사용했다
이 인수가 callback이라는 매개변수로 들어가고
이 callback은 아직 호출되지 않은 하나의 함수이며
이것을 setTimeout 함수안에서 내가 원하는곳에서 다시 호출을 하는것으로 callback이 된다.
**/

'JavaScript' 카테고리의 다른 글
| JS - 구조 분해 할당 (0) | 2021.10.18 |
|---|---|
| JS - var vs let vs Const (0) | 2021.10.18 |
| 자바스크립트 핵심 컨셉 33 - (1) Call stack , Primitive Types (0) | 2020.06.15 |
| 자바스크립트 - 데이터 타입,연산자 (0) | 2020.06.08 |
| JSON (JavaScript Object Notation) (0) | 2020.05.19 |


